如果你的网站能支持二维码登录, 用户打开手机扫描一下, 网页上就立即变为已登录状态了, 是不是很酷? 像腾讯的微信, 手机淘宝等, 都支持用手机扫描二维码登录 Web 版, 极大的方便了用户. 这项技术不仅能增加网站的用户体验, 也是把传统的 Web 端和新潮移动端结合起来的重要手段.
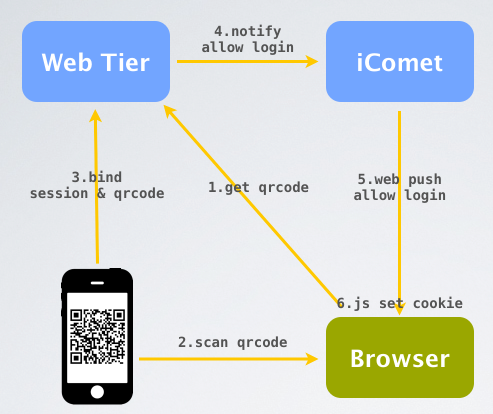
手机二维码登录网站, 并不是一项多么有难度的技术, 而是多个现有成熟技术的融合. 下图是整个系统的架构示意:

一套手机二维码登录网站的系统, 至少包含这几个问题: Web 端, 浏览器, 手机端, comet server. 前三个服务没有什么特殊, 需要特别提示的是 comet server, 这是一项解决服务器向浏览器推送消息的方案. 如果没有 comet server, 浏览器就无法及时有效地知道用户的手机扫描了二维码.
整个系统的流程是这样的:
1. 获取二维码
首先, 网页上要显示一个二维码. 这个二维码中包含了用于唯一标识用户的一些数据, 这些唯一标识并不是 SESSION_ID 或者类似的, 仅仅是临时的唯一标识. 这个标识之后将和手机上登录的用户绑定, 从而实现网页中登录.
可以使用一些浏览器端技术来生成二维码, 以免服务器生成二维码图片耗费不必要的服务器计算资源, 例如可以使用 jQuery qrcode 插件.
2. 扫描二维码
这一步骤是在手机 App 上扫描二维码, 以便从二维码中读取出前一步骤生成的唯一标识. 在扫描之前, App 应该验证用户是否已经登录了账号. 如果手机 App 已经登录了, 那么手机上已经存储了 session 信息.
3. 将 session 和二维码绑定
这一步骤, 是将手机上的用户和网页上的未登录用户(临时唯一标识)进行绑定, 从而实现登录.
4. 通过 comet 服务器告知网页登录成功
一旦 session 和二维码绑定成功, Web Tier(如 PHP)就可以告知浏览器网页, 已经登录成功, 可以自动跳转到已登录页面了. 因为传统的 Web 是"请求-立即响应"模式, 服务器无法主动通知网页, 所以要用到 comet 技术. 这里使用 icomet 解决方案.
5. comet 向网页推送通知
Comet 服务器收到 Web Tier 的消息后, 立即转发给浏览器.
6. 浏览器设置登录相关的 cookie
浏览器收到的消息中, 包括了登录相关的 cookie(其中包含 SESSION_ID 等), 浏览器通过 JavaScript 代码即可把 cookie 种到浏览器中. 这时, 浏览器便完成了登录.
相关链接
* jQuery qrcode 插件: http://larsjung.de/qrcode/
* icomet 解决方案: https://github.com/ideawu/icomet
