如果你的网站能支持二维码登录, 用户打开手机扫描一下, 网页上就立即变为已登录状态了, 是不是很酷? 像腾讯的微信, 手机淘宝等, 都支持用手机扫描二维码登录 Web 版, 极大的方便了用户. 这项技术不仅能增加网站的用户体验, 也是把传统的 Web 端和新潮移动端结合起来的重要手段.
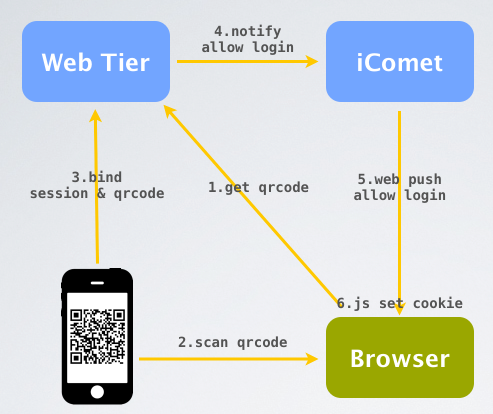
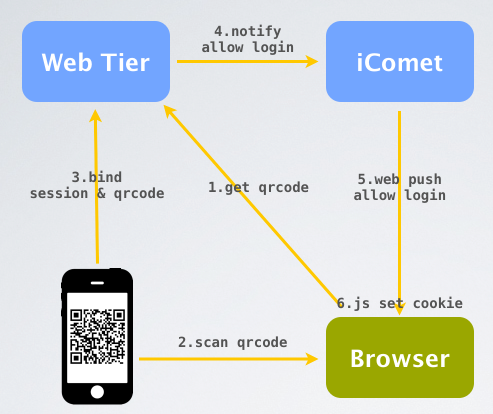
手机二维码登录网站, 并不是一项多么有难度的技术, 而是多个现有成熟技术的融合. 下图是整个系统的架构示意:

如果你的网站能支持二维码登录, 用户打开手机扫描一下, 网页上就立即变为已登录状态了, 是不是很酷? 像腾讯的微信, 手机淘宝等, 都支持用手机扫描二维码登录 Web 版, 极大的方便了用户. 这项技术不仅能增加网站的用户体验, 也是把传统的 Web 端和新潮移动端结合起来的重要手段.
手机二维码登录网站, 并不是一项多么有难度的技术, 而是多个现有成熟技术的融合. 下图是整个系统的架构示意:

| script tag | iframe | ajax | websocket | |
| polling | 低效, 可以跨域 | / | 低效, 无法跨域 | / |
| long-polling | 中效, 可以跨域 | 中效, 无法跨域 | 中效, 无法跨域 | / |
| streaming | / | 高效, 无法跨域 | / | 高效, 兼容性差 |
经过对比, 最终只有两种 comet 技术胜出: script tag long-polling, 和 iframe streaming(forever iframe).
这是最通用, 浏览器中兼容最好, 使用最广泛的方案, 包括微信网页版等知名网站都使用本方案.
本方案虽然效率好一些, 但无法跨域. 另外, 从 Chrome ver.31 起, 一个浏览器只能向一个域名发起唯一的一条连接, 所以, 如果你的网站打开了多个 tab, 那么只能有一个 tab 收到服务器推送, 其它 tab 是收不到的!
网上的很多 Linux 操作系统下安装 Nginx + PHP 的教程都很老, 而且各种依赖, 对于初学者来说比较容易混淆, 所以, 我重新写了此篇博客, 用于介绍最简单的 Linux 下安装 Nginx + PHP 的方法.
此文会经常更新, 保持与时俱进. 如果你不是在 ideawu.net 网站看到本文, 请访问 ideawu.net, 阅读最新的版本.
-------------------2016-12-22 更新---------------------- 现在, 我建议你使用 CentOS 6.x, 然后用 yum 来安装各个软件. --------------------------------------------------------
Comet 技术就是常见的 Web 服务器"推"技术, 用于向网页实时地推送数据. 最常见的 Comet 技术应用在网页聊天, 当然还可以应用于很多的方面, 如微博更新, 热点新闻推送, 股票即时行情等等, 甚至是网页游戏!
Comet 技术如此重要, 但市面上并没有真正流行通用的 Comet 服务器和解决方案, 比较知名的互联网公司大多是自己开发, 或者基于开源服务器进行二次开发, 例如基于 Jetty(一个开源 Java Web 容器), 而 Facebook 的聊天系统的 Comet 服务器是基于 Mochiweb(一个开源的 Erlang Web 服务器).
当然还有比较知名的以 nginx 模块形式出现的 nginx-push-stream, 但根据实际使用经验, 这个模块无法稳定支撑 10 万个并发连接, 更别谈百万同时在线了. 这也是这个模块为什么没有被普遍大规模应用的原因.
nginx-push-stream-module 模块可用于 comet, 服务器向浏览器实时推送消息. 这个模块功能和稳定性还不错, 只是没考虑和外部系统的接口, 所以扩展性比较差. 例如权限验证, 连接的建立和断开等基础信息和外部共享等, 都缺失.
这里记录几个关键函数, 打算利用 syslog 和外部系统进行信息共享.
ngx_http_push_stream_subscriber_handler();
ngx_http_push_stream_cleanup_request_context(); ngx_http_push_stream_worker_subscriber_cleanup_locked();
JavaScript 没有像 Java 等面向对象语言的 class 关键字用法, 和 class 最像的就是 function 了. 下面的代码相当于在 JavaScript 中定义了一个类:
function Base(arg){
var self = this;
self.base = 1;
self.name = 'base';
}
如果想新定义一个类 Child 继承 Base, 怎么办? JavaScript 又没有 extends. 这时, 就要利用到 prototype 了.
Continue reading »