最近我的 MacBook Pro 因为屏幕涂层脱落, 让苹果 Genius Bar 免费更新之后, 我发现更换后的屏幕显示效果很差, 像素颗粒非常明显, 没有苹果引以为傲的 Retina 屏幕的那种细腻效果. 我甚至一度怀疑给我更换的是一个 10 年前技术的 PC 显像管显示器. 这个问题还好, 只要不抠像素, 眼睛离屏幕稍微远一点, 就察觉不到像素了.
前几天, 在做 Keynote 和表格的时候, 我突然发现 MacBook Pro 的显示器竟然在显示蓝色的时候出现细微的灰色条纹. 这个问题是怎么发现的呢?
在 Keynote 里添加一个默认颜色(蓝色)的方框, 然后靠近仔细观察, 你就会发现蓝色的纯色在一条一条的灰色条纹, 像是像素之间的间隙透光. 这个蓝色不是纯蓝(#0000ff), 而是带有绿色和黄色的蓝色(大概是 #3388ff).

之后, 对比了多台同型号同年份且没有更新过涂层脱落屏幕的 MacBook Pro, 最终确认新的苹果给换的屏幕确实不够细腻, 可以认定是低品质的.
特别是在看 Firefox 浏览器的 LOGO 图标时, 你会发现火狐抱着的中间那个蓝色的地球, 条纹最明显!

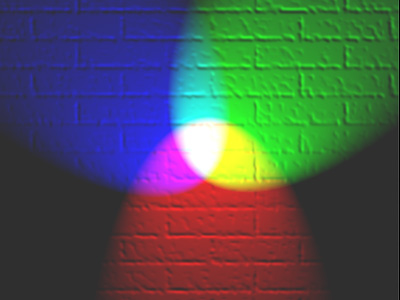
我外行地分析了一下, 苹果屏幕用的 LED 屏, 每个像素由三个分别是红(R)绿(G)蓝(B)颜色的灯管组成, 通过三个颜色的灯管的不同亮度叠加, 产生不同的颜色. 如果三个灯管全部最亮, 就是白色了. 这个原理就是 Additive Color .

可能的原因
有了上面的基本原理之后, MacBook Pro 低档屏幕显示蓝色出现白色条纹的原因就可以分析出来了.
1. 生产工艺太差, LED 灯管排列间距太大.
这个原因是很有可能. 苹果用的屏幕的品牌和型号等, 不像 PC 那么透明, 无法直观的对比不同型号的品质差异. 如果真是这个原因, 那么便是生产工艺缺陷, 导致两行像素之间的间隔太大.
不过, 为什么蓝色(#3388ff)那么明显的. 应该涉及到单个像素的 RGB 三个灯管的排列方式.
2. RGB 分组排列导致 R 和 G 出现在同一行
我觉得屏幕生产厂商不太可能这么蠢, 除非有特殊考虑. 如果真的出现这种状况, 不同组的红灯和绿灯刚好组成了一条黄线, 那么出问题的蓝色(#3388ff)中的 R(33) G(88) 组成一条绿线, 同时受蓝色灯管影响, 就会变成浅白色的条纹了.
外行分析, 如果有专业人数, 欢迎提供信息.
