AddType application/x-httpd-php .php
LoadModule php5_module D:/php5.2.5/php5apache2_2.dll
phpinidir D:/php5.2.5/
-
2009-08-12
Apach整合PHP指定php.ini路径
Views: 24641 | No Comments -
2009-08-11
PHP字符串==比较的副作用
Views: 14400 | No Comments$a = '212345678912000005'; $b = '212345678912000001'; var_dump($a == $b);
这段代码的输出是bool(true), 说明这样判断会得出结论是两者相等. 类似的特性在in_array()函数第3个参数为false或者不设置的情况. 原因是首先判断字符串是否是数字, 然后转换成long或者double(C语言数据类型)再判断 - 使用zendi_smart_strcmp. 但是, 源码中的注释说声明考虑了溢出的情况,
} else if (dval1 == dval2 && !zend_finite(dval1)) { /* Both values overflowed and have the same sign, * so a numeric comparison would be inaccurate */ goto string_cmp; }dval1和dval2分别是两个字符串转换为double型后的值. 但为什么还是这样呢? 也许这个判断并不正确. 进一步研究再说...
解决方法, 使用三个等号"==="代替两个等号"==", in_array()函数设置第三个参数为true: in_array('val', $array, true).
-
2009-07-27
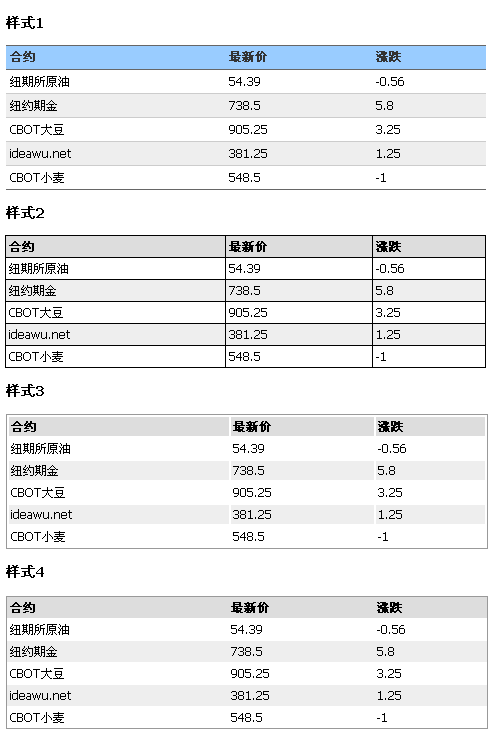
你喜欢哪一种表格样式?
Views: 16641 | 4 Comments -
2009-07-20
JavaScript+jQuery两栏选择控件
Views: 18069 | No Comments两栏选择功能经常用到, 就是有一栏显示可选的数据, 另一栏显示当前已选择的数据. 我包装成一个JavaScript控件, 方便使用. 使用时需要引入两个JavaScript文件, 因为使用了jQuery, 所以还需要引入jQuery的js库文件:
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="TableView.js"></script> <script type="text/javascript" src="SelectorView.js"></script>
在HTML文件中写上:
<div id="sel_div"> </div> <script type="text/javascript"> <!-- var sel = new SelectorView('sel_div'); // sel_div 是 HTML 节点 id sel.src.header = { 'id' : 'Id', 'name' : 'Name', 'text' : 'Text' }; sel.dst.header = { 'id' : 'Id', 'name' : 'Name' }; sel.src.dataKey = 'id'; sel.dst.dataKey = 'id'; sel.src.title = '可选'; sel.dst.title = '已选'; sel.render(); sel.src.add({id: 1, name: 'Tom', text: 'Tomcat'}); sel.src.add({id: 2, name: 'Jerry', text: 'Jerrimy'}); sel.src.add({id: 3, name: 'Jim', text: 'System Engineer'}); sel.src.add({id: 4, name: 'Lucy', text: 'Lucy & Lily'}); //--> </script>演示地址: http://www.ideawu.net/person/two-column-selector/two-column-selector.html
-
2009-07-06
请停止用JS打开新窗口!
Views: 13309 | 3 Comments有些朋友喜欢AJAX, 这没得说. AJAX功能强大, 成功的产品也很多. 不过, 如果见缝插针地每一个地方都使用AJAX, 那就是过度使用了.
使用AJAX从来没有解决, 而是选择忽略的一个问题是, 不能通过复制URL来收藏一个页面, 甚至连在新窗口打开这样基本的, 非常有用的功能都没有. 特别是Blog和CMS, 这样的系统, 用户的动作屈指可数, 就是那么几个浏览文章, 查看文章内容, 发表评论. 像查看文章这样的动作, 显然是非常需要可重复的. 如果查看文章还使用AJAX, 开发者简直是秀逗了. 因为用户如果想把文章分享, 那就不行了.
对于这种情况, 开发者先把脑瓜转成正常人, 做一个可以点击的查看文章的链接, 然后在上面加上onclick事件, 用AJAX显示内容, 然后return false. 这样, 即使用户禁用了JS, 也可以使用网站. 而且还可以选择是否在新窗口中打开. 可以参考下Google Reader, 虽然使用AJAX是其Web核心, 但每一个可点击的功能入口(链接), 都是一个正常的URL, 可以复制并在地址栏输入, 或者按鼠标中键在新窗口中打开.
在这一点上, 网易的博客是做得最傻逼的. 明明在新窗口中打开文章, 却不显示链接, 偏要用JavaScript开新窗口, 明摆是装逼型. 就算加上target, 虽然不符合W3C, 也比这帮把技术当做奇技淫巧的开发者强多了. 问题还有就是你不能不在新窗口中看文章!
我们公司的内网也是这样, 原来是AJAX查看文章, 确实很高科技, 所有操作全在一个窗口, 还不刷新浏览器. 但是, 当你从一个分类到另一个分类时, 就跟在命令行爬目录树一样痛苦. 后来我给他们写email, 他们改版, 终于弹出新窗口查看文章了, 但是, 还是不显示链接, 而是像网易博客的傻逼一样, 用JS在新窗口中打开链接, 你也不能不在新窗口中看文章!
--更新--
网易博客已经改正了他们的错误, 其开发者终于脑袋正常了, 终于把查看博客文章的链接做成一个"真正"的链接, 而不是原来那种SB的"#"链接. -
2009-06-27
博客防垃圾评论探讨
Views: 23175 | 3 Comments由于 Web/HTTP 的流行(Web 基于 HTTP, 超文本传输协议), 人们开发了大量的 Web 开发库, 这使得, 提交一个表单发表评论是一件非常简单的事. 如果使用脚本语言, 甚至能仅用 3, 5 行代码便能解决.
博客防垃圾评论, 是每一个博主十分关心了头疼的问题, 特别是使用了 WordPress 这类十分流行的开源博客软件, 那么被垃圾评论盯上的机率就更甚了. 同时, 这些软件也提供了防垃圾评论(anti-spam)插件, 用于解决这个问题.
1. 垃圾评论的分类
垃圾评论根据产生方式在可以分为两大类: 人工垃圾评论, 机器人垃圾评论. Continue reading »